CSS-Deduplication part 3 (postcss 플러그인을 npmjs.org에 배포)
CSS-Deduplication part1(postcss 커스텀 스크립트를 이용한 CSS 중복 제거) 포스트를 통해 postcss 커스텀 스크립트로 CSS 중복을 제거하는 방법을 확인할 수 있습니다.
CSS-Deduplication part2(CSS 중복제거 플러그인 제작) 포스트를 통해 postcss 플러그인으로 제작해 보았습니다.
이번 포스팅을 통해 완성된 플러그인을 npmjs.org 사이트를 통해 배포하고 npm i 명령어로 설치가 가능하게 만들어 보겠습니다.
Abstract
- postcss 플러그인 배포
- postcss 플러그인 삭제 및 관리 및 홍보
npm 모듈 혹은 npm 패키지를 생성하여 실제로 NPM Registry에 업로드까지 하여 오픈소스로서 NPM 생태계에 기여하는 방법.
NPM 가입
NPM Registry 가입은 NPM 공식 페이지에서 가입할 수 있다.
패키지 만들기
우선 git repository에 소스코드를 업로드 합니다.
full source 경로 : https://github.com/hwantage/postcss-delete-duplicate-selector
패키지 배포
terminal 창에서 다음 명령어를 수행하여 로그인을 수행합니다.
> npm login
로그인이 정상인지 확인합니다. 자신의 아이디가 출력되면 정상입니다.
> npm whoami
작성된 코드를 npm repository에 퍼블리싱합니다.
> npm publish
D:\Temp\postcss2\node_modules\postcss-delete-duplicate-selector> npm login
npm notice Log in on https://registry.npmjs.org/
Login at:
https://www.npmjs.com/login?next=/login/cli/3b565c98-89df-4bb2-a90c-cc7319a19319
Press ENTER to open in the browser...
Logged in on https://registry.npmjs.org/.
D:\Temp\postcss2\node_modules\postcss-delete-duplicate-selector> npm whoami
hwantage
D:\Temp\postcss2\node_modules\postcss-delete-duplicate-selector> npm publish
npm notice
npm notice package: postcss-delete-duplicate-selector@1.0.0
npm notice === Tarball Contents ===
npm notice 1.1kB LICENSE
npm notice 1.5kB README.md
npm notice 614B package.json
npm notice 536B src/index.js
npm notice === Tarball Details ===
npm notice name: postcss-delete-duplicate-selector
npm notice version: 1.0.0
npm notice filename: postcss-delete-duplicate-selector-1.0.0.tgz
npm notice package size: 1.8 kB
npm notice unpacked size: 3.7 kB
npm notice shasum: b452a9e365ba9e0023512a334d21867fc055f3dc
npm notice integrity: sha512-7raaTngpoMog1[...]wSP0qjnDPnICQ==
npm notice total files: 4
npm notice
npm notice Publishing to https://registry.npmjs.org/ with tag latest and default access
+ postcss-delete-duplicate-selector@1.0.0
D:\Temp\postcss2\node_modules\postcss-delete-duplicate-selector>
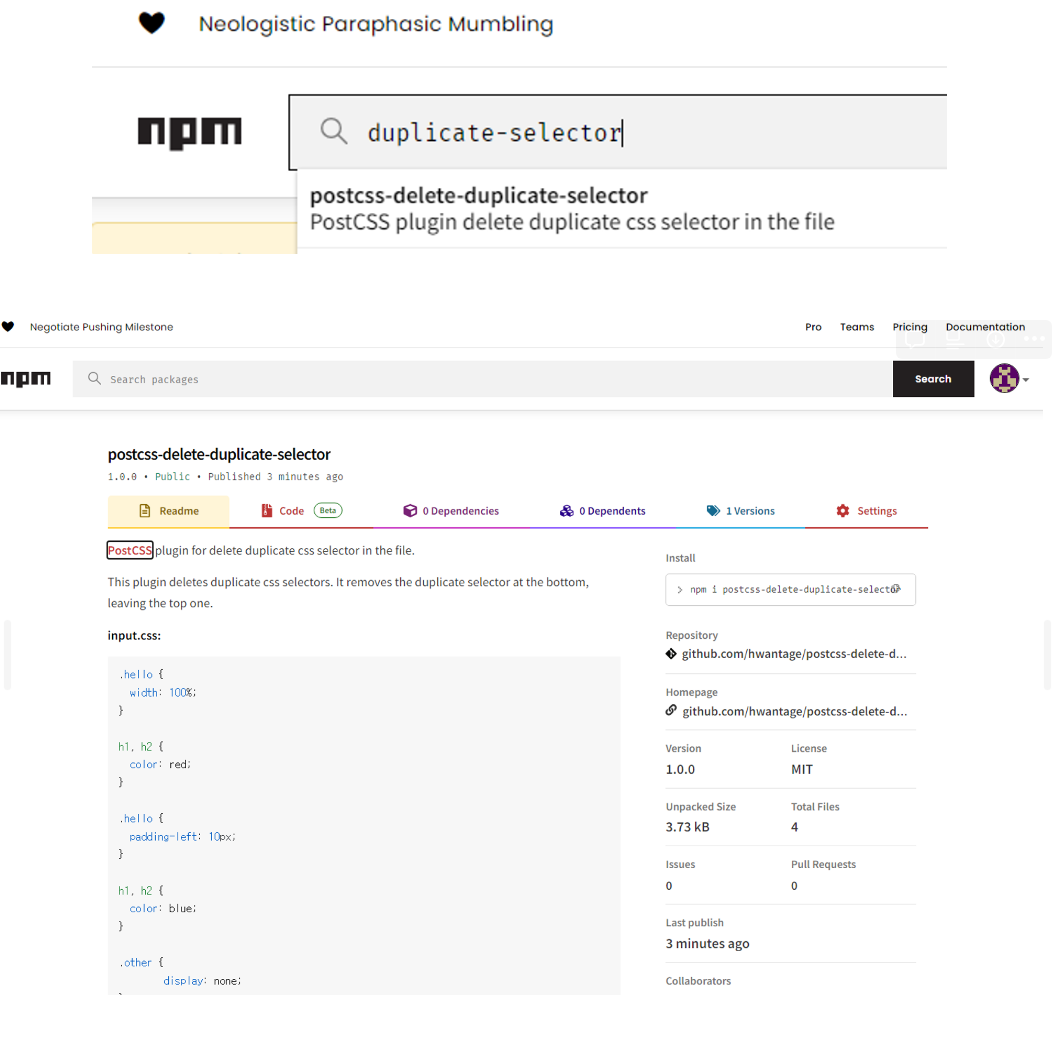
https://www.npmjs.com/ 에서 확인. 플러그인 이름이 suggestion에 뜨는지 확인해보고 정상적으로 등록되었는지 확인.

npm: postcss-delete-duplicate-selector
패키지 업데이트
npm version [patch | minor | major]
npm version patch 를 수행하면 package.json 파일내의 version 항목의 버전이 “1.0.1” 과 같이 마지막 번호가 1 증가한다.
npm version minor 를 수행하면 “1.1.0” 과 같이 중간 번호가 증가한다.
npm version major 를 수행하면 “2.0.0” 과 같이 맨 앞의 번호가 증가한다.
이후 npm publish 명령어를 통해 다시 배포를 수행하면 패키지 정보가 업데이트 된다. 사실 위 명령어를 사용하지 않아도 package.json의 버전 정보를 직접 수정해도 무방하다.
> npm version patch
v1.0.1
# 위 명령어 수행 후 package.json 파일을 확인해 보면 버전 정보가 변경되어 있을 것이다.
# npm publish 명령어로 배포를 수행하자.
> npm publish
npm notice
npm notice package: postcss-delete-duplicate-selector@1.0.1
npm notice === Tarball Contents ===
npm notice 1.1kB LICENSE
npm notice 2.2kB README.md
npm notice 617B package.json
npm notice 536B src/index.js
npm notice === Tarball Details ===
npm notice name: postcss-delete-duplicate-selector
npm notice version: 1.0.1
npm notice filename: postcss-delete-duplicate-selector-1.0.1.tgz
npm notice package size: 2.0 kB
npm notice unpacked size: 4.5 kB
npm notice shasum: 6b77abd3659d37eb4b6362a706478cbd9bb2d9a5
패키지 삭제
패키지를 삭제하면 24시간 내에는 동일한 이름으로 패키지 등록이 불가하다.
> npm unpublish postcss-delete-duplicate-selector
패키지 홍보
아래의 사이트의 가이드에 따라 플러그인을 등록 신청해보도록 하자.

