Javascript 메모리 영역
Javascript 메모리 영역
자바스크립트에서는 두 가지의 메모리 영역을 사용한다. Call stack 과 Memory heap 영역이다.

우선 아래의 코드를 확인해보자.
let a = 1;
let b = a;
a = 0;
console.log(a); // 0
console.log(b); // 1
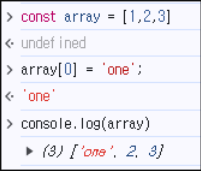
const arr1 = [1,2,3];
const arr2 = arr1;
arr1[0] = 'one';
console.log(arr1); // ['one', 2, 3]
console.log(arr2); // ['one', 2, 3]
변수를 선언할 때 변화될 가능성이 있는 경우 let을 사용하고, 그렇지 않다면 const 사용이 권장된다.
const 로 원시 데이터 타입(Primitive data type)을 할당한 후 변경을 시도하면 에러 메시지가 발생한다.

그러나 배열의 경우에는 에러 없이 값이 변경되는 이상한 일이 발생한다.

변수는 let에 상수는 const에 선언하라고 했는데? 왜 이런일이 벌어지는건가?
let과 const의 의미를 정확하게 표현하면 let은 memory address를 변경하게해주고, const는 memory address의 변경을 허용하지 않는다.
잠깐 데이터 타입에 대해 알고 넘어 가야 한다.
원시 데이터 타입(Primitive data type)
Number, String, Boolean, null, undefined, Symbol
참조 데이터 타입(Reference data type)
Object
원시타입은 call stack 에 값을 직접 할당하며 고정 크기를 가진다.
참조타입은 heap 영역에 값을 할당하며 가변적인 크기를 가진다.
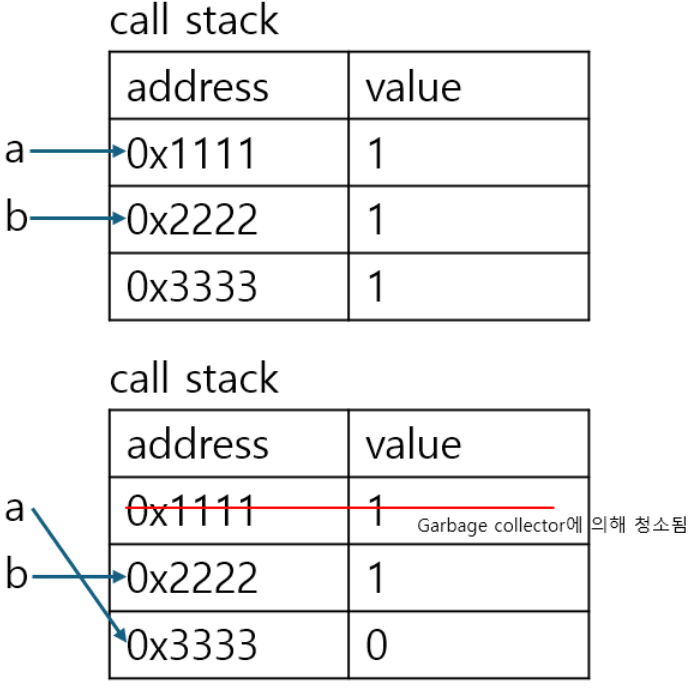
원시타입을 선언하여 값을 할당하면 call stack의 주소를 할당하고 값을 저장한후 변수에 주소를 가르키도록 한다.
원시타입의 변수는 변수값이 변경되면 기존 콜스택의 메모리 영역의 value를 변경하지 않고 (메모리 영역의 값을 변경할 수 없는 것을 “불변성"이라고 한다.) 새로운 메모리 영역에 변경된 변수값을 저장한다. 다시 말하면 원시타입은 immutable 하다.
let a = 1;
let b = a;
a = 0;

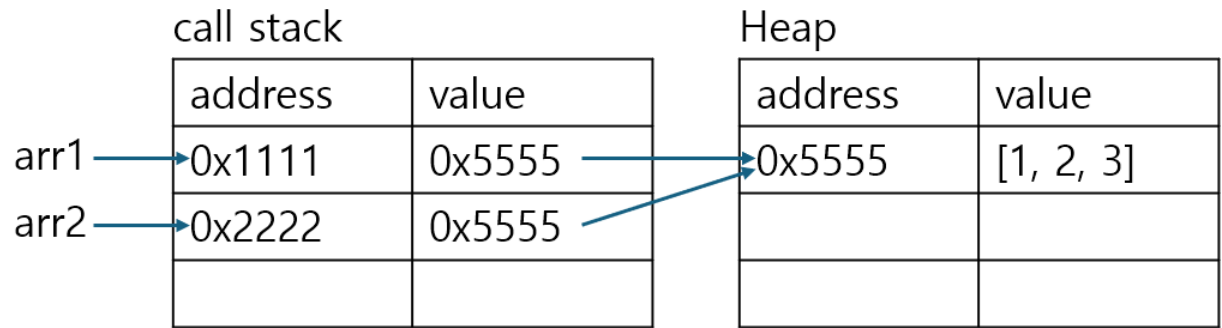
참조 타입의 경우 선언을 하면 call stack 에 HEAP 영역의 주소를 저장하고 heap 영역에 값을 저장하게 된다.

const arr1 = [1, 2, 3]; const arr2 = arr1;

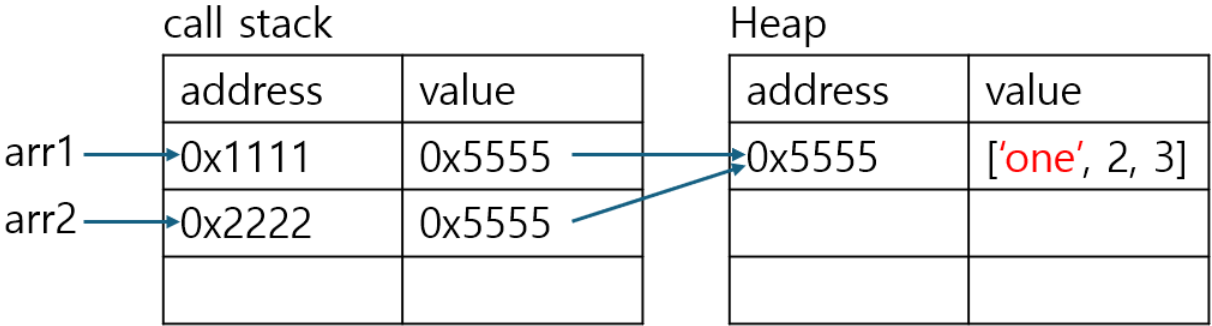
arr1[0] = ‘one’; 으로 arr1의 값 변경을 시도하면 heap 메모리 영역의 값을 변경하게 된다. 즉, 메모리 영역의 값이 변경 되었으므로 불변성이 깨진다. 참조 타입은 mutable 하다.
불변성은 다시 말하면 메모리 영역의 값이 변경되지 않는 것 이다. 원시타입의 경우 값을 변경할 때 기존 메모리 영역의 값을 변경하지 않고 새로운 메모리 영역을 할당하여 불변성이 유지된다고 말할 수 있지만, 참조타입의 경우에는 Heap 메모리 영역의 값을 직접 변경하기 때문에 불변성이 유지되지 않는다고 말할 수 있다.
변수에 원시 타입의 값을 저장한다는 뜻은, 저장한 이후로 메모리 안에 있는 값을 바꾸지 않는다는 의미이며, 다른 값을 할당한 다는것은 다시 새롭게 메모리에 값을 할당 받는다는 뜻이다.
const는 변수가 한번 메모리 주소를 가리키면 더 이상 다른 곳을 가리킬 수 없다는 것을 뜻한다. 즉 메모리 주소에 이름(변수, 식별자)를 고정시켰다고 생각하면 된다.

