HUGO 블로그에 구글 애널리틱스 연결하기
HUGO를 통해 블로그를 생성하고 나서 과연 방문객이 얼마나 될지 궁금할 것이다.
구글 애널리틱스를 이용하여 방문현황을 파악해 보자.
구글 애널리틱스 계정 생성하기
그글 애널리틱스 홈으로 이동하여 지금 시작하기를 클릭합니다.
https://marketingplatform.google.com/about/analytics/
당연하게도 구글 계정이 존재해야 합니다.
왼쪽 하단의 관리 메뉴를 클릭한 후 +만들기 에서 계정을 선택하여 계정을 생성합니다. 이 계정은 구글 계정이 아니고 추적하고자 하는 사이트별로 생성하는 계정이라 생각하면 됩니다. 블로그를 여러개 운영중이라면 여러개의 계정을 생성하면 됩니다.

아래의 단계별 정보를 모두 입력하면 계정생성이 완료됩니다.

비지니스 정보 등 애매한 부분은 적당히 입력하고 넘어갑니다.
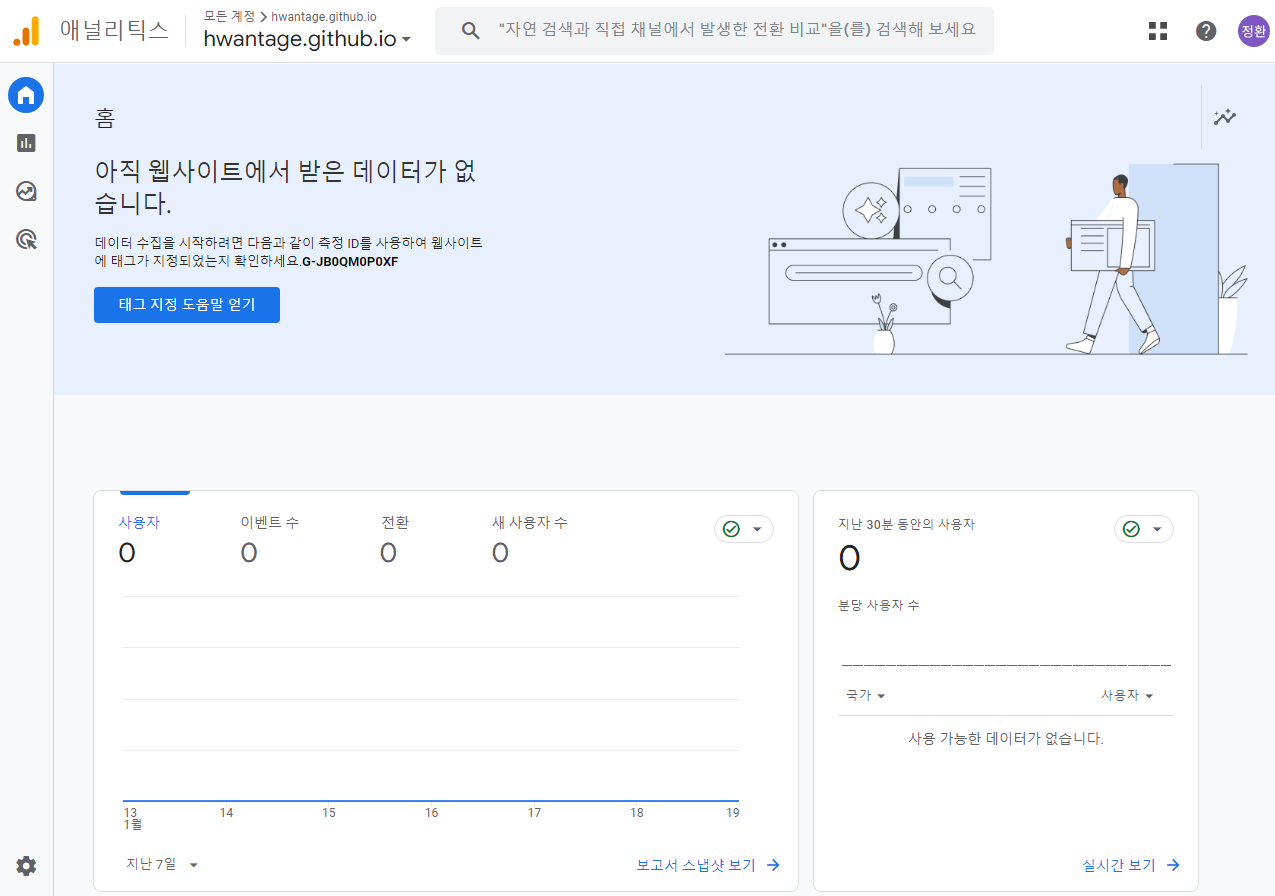
홈에서 아래와 같이 0이라는 숫자만 확인할 수 있을겁니다. “태그 지정 도움말 얻기” 버튼을 눌러 추적 코드를 확인하고 블로그에 적용해야 합니다.

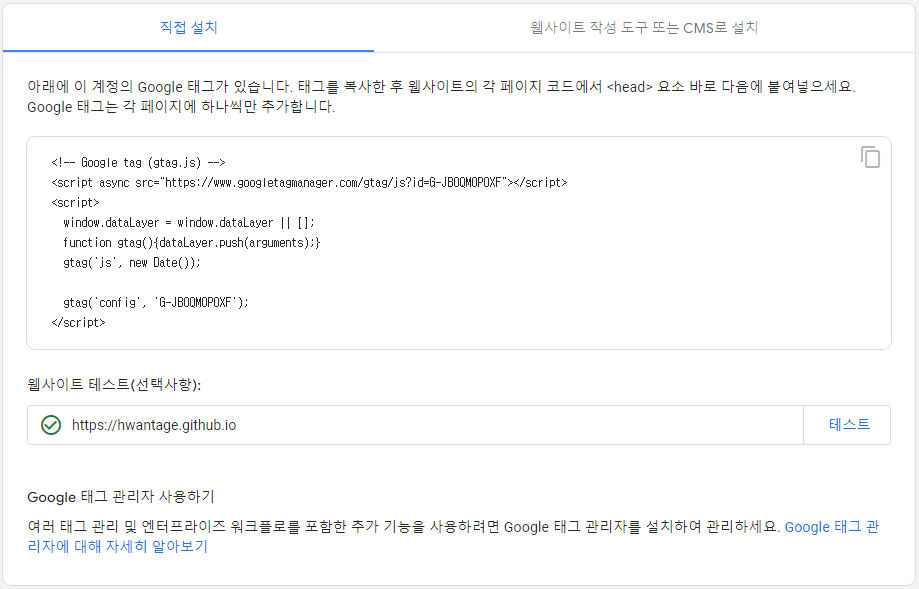
계정 생성이 완료되면 직접설치 태그를 확인할 수 있습니다.

HUGO 탬플릿에 코드 적용 하기
휴고 템플릿에 따라 적용 방법은 상이할 수 있습니다.
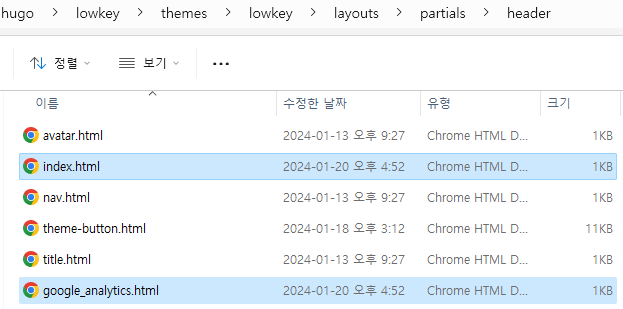
나의 경우에는 아래의 경로의 파일을 직접 수정하는 방법으로 처리했습니다. header 폴더의 경우 항상 포함되는 파일이기 때문에 index.html 파일에 구글 애널리틱스 코드가 적용된 google_analytics.html 파일을 인크루드 하도록 했습니다.

google_analytics.html 파일 내용 (구글 추적 코드를 그대로 붙여넣었습니다)
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-JB0QM0P0XF"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag() {
dataLayer.push(arguments);
}
gtag("js", new Date());
gtag("config", "G-JB0QM0P0XF");
</script>
index.html 파일 내용
<header class="flex flex-col sm:flex-row items-center gap-5 sm:gap-10 pt-16 py-12">
{{ partial "header/avatar" . }}
<div class="flex flex-col gap-5">{{ partial "header/title" . }} {{ partial "header/nav" . }}</div>
{{- if not .Site.IsServer -}} {{ partial "header/google_analytics" . }} {{- end -}}
</header>
{{- if not .Site.IsServer -}} 이 코드는 hugo server 명령어를 통해 로컬에서 실행된 경우에는 구글 추적을 하지 않기 위해 localhost 조건을 체크합니다. 없어도 무관합니다.
{{ partial "header/google_analytics" . }} 이 코드에서 google_analytics.html 파일을 불러오게 됩니다.
정상 동작하는지 확인하기 위해서는 github 에 배포 한 후 접속을 해보면 됩니다.
구글 애널리틱스 홈으로 이동해보면 카운트가 1이 되어있다면 정상 동작하는 겁니다.

이상입니다.

